いかがお過ごしでしょうか、かにみそです。
当方は、運営サイトの記事の更新を怠りいかがお過ごししていたかというと、別に運営をサボっていたわけではないです。
「分かってはいたけど、表が見にくいなぁ‥‥」と思ったので、表の見栄えを改善すべく勉強に取り組み、悪戦苦闘・試行錯誤しておりました。
当サイトはWordPressというツールで作成しており、記事の編集画面で簡単に表を作成できるのですが、とにかく制限が多いのです。
図表は、視覚で簡潔に情報を伝えられるため見やすさが重要であり、「表だけでも自分の思いどおりに作成できないと良い記事が書けないのでは」と思った次第です。
【広告】
3行×3列の項目付きの簡潔な表を、編集画面で以下に作りました。
| 列1 | 列2 | 列3 |
|---|---|---|
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
無色はさすがに味気ないですね。できれば最初の行だけでも色を変えたいのですが、どうやら一斉変更しかできないようで1色に染まります。
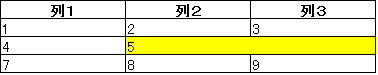
1行ごとに背景色を変える、いわゆるストライプの設定ができるので、今現在までとりあえずこの設定で使用しているのですが‥‥
| 列1 | 列2 | 列3 |
|---|---|---|
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
縦線が消える‥‥2色の表しか作れない‥‥。(1つ前の記事現在、ココで諦めています)
表の中に画像を入れるのはできるようですが、セル(表を構成する各要素)を複数結合したり、特定のセルを着色することもできません。(編集ツールを駆使できていないだけ?)

また、持っていたタブレットやスマホで確認してみると、過去に書いた記事の表に対して、各機器の表示幅に合わせて横長の表が押しつぶされ縦長になっていたのも気になりました。

文字列が読みづらかったり、星が縦に並んでいたりと、なんだか見苦しいです。
見やすい表にするため、私がひとまず修正したかったのは、
- 縦線の消えないストライプ調にしつつ、1行目に項目名を書くことが多いので、最初の行だけ濃いめの色にする
- 必要に応じて表のスクロール機能をON/OFFできるようにする
の2点です。
口で言うのは簡単ですが、調べてみるとこれがなかなか大変でした。
- 表の形状を構築するhtmlタグ
- 表の装飾を構築するCSS
- 表の動作を構築するJavaScript
初心者がこれら3つに同時に手を出す羽目に‥‥
完成形に欲を出しすぎたでしょうか‥‥。ただ、これからも多用するであろう表の出来栄えに満足していないこの状況の改善を後回しにして、大量生産してから一つずつ手直ししていく方が地獄だと思ったので、ここは辛抱‥‥。
Microsoft EdgeやGoogleなどのブラウザ上で上記リストの3つを反映させるために、それぞれのコードを英語で記述していくわけですが、全てフォーマットが異なるのでとにかく大変でした。
また、自作コードの表示・動作確認のために投稿ページを作って更新しまくるわけにもいかないので、サイトにリンクが載らないようこっそり裏ページを作っては更新を繰り返していました。
(※ 裏ページ、探さないでくださいね!)

(図左)操作前 (図中)チェック後(図右)表のスワイプでスクロール可に
ひとまず裏ページでの動作確認は問題なさそうです。レイアウト向上の目処(めど)が立ちましたので、過去の記事の見直しも兼ねて順次修正していきたいと思います。
この挙動を作りこむためにかなりネットサーフィンしましたが、こんな感じの表の作り方が見つけられなかったので、実力がついてきたら記事として載せられたらとも思います。
.png)


